
AskIT Chatbot
The AskIT chatbot focuses on creating an interactive platform for New York University students to get answers to their questions on various functional areas across various locations of NYU.
Role
Experience & Interaction Designer, UI Designer
Project Type
Chatbot web app
Technology
Sketch, Dialogflow, AWS, Vanilla Javascript, Nodejs, Elasticsearch
Collaborators
Praphulla Bhawsar, Adeola Uthman, Matteo, Yeonhee Lee, Sarth Desai
Project Timeline
April 23th - August 20th 2018
Client
New York University Information Technology Service Desk



Discovering a fun way to communicate.
New York University chatbot is extremely helpful and fun to chat with. Beyond its functionality as a personal assistant, the NYU chatbot was designed to make a conversation enjoyable and drive efficiency and support to the community.
The Challenge
Students don't feel supported by the service center.
Students should focus on their studies and use the school facilities to leverage their education. Many students found it distracting when they couldn't use the most out-of-the-school services. Hence, many of them reach out to NYU's service center. The inefficiency of the service center increased the traffic of customer calls by ~40% which could decrease the latency between users' queries to give out an appropriate and timely response.

The Objective
How can we gain students' trust in NYU's products through reliable service?
Winning students' trust can increase their interaction with NYU's products which could drive efficiency to human agents allocation to support the business. In order to gain trust, the service must be efficient, reliable, and holistic.
The service should work in tandem with human agents to reduce the incoming traffic rather than replacing human intervention. Besides that, since NYU's campuses are available across the globe, it should provide 24/7 service from different geographical locations. Contextual communication is also necessary to leverage help through building connections with students.

Educate with resourceful information
Reward students by having an enjoyable conversation and playful visuals
Leverage help by listening to students' inputs
NYU AskIT Chatbot was designed to support students' education through leveraging help across the user journey into one simple platform.
The Approach
Design thinking process for contextual interaction.
The more data the chatbot can collect and send to a well-structured database, the more advance it is to fuel the bot to generate an Artificial Intelligence experience. The entire user experience and interface design are influential to gather meaningful inputs and outputs in the form of conversational messages.

Scoping and defining the requirements to align the business goals and what the chatbot can offer is an essential step to understanding the limitations and opportunities of the bot. To enhance the conversation experience, we had to restructure the knowledge base and define the user requirements to target proper intents. Then user experience design approach helped to shape a proper conversation flow and engage users with playful visuals.
Improving the knowledge base.
The quality of the conversation depends on the knowledge base and user inputs. NYU had a detailed database for all the information the students needed. However, it wasn't well-structured. Students had to use a very specific keyword or use the filter function to look for certain information. Or, asked the service center by emails or calls.
Our first attempt was to restructure the knowledge base. I conducted some interviews with several service center staff and students to understand their behavior in resolving the issues. Understanding the way humans interact to resolve an issue brought more context to how we restructured the knowledge base.

We mapped the data categories in the knowledge base to be as contextual as possible.

Since our target users for this chatbot were NYU students, I thought it was helpful to create personas based on interviews that we conducted with some students. These personas could help us developing the chatbot with the user in mind to bring more value to the bot by adding proper intents.

Research
Design Solution
Designing enjoyable conversations.
I found that designing a chatbot was more similar to scripting a movie than designing any other digital platform. It required the knowledge of contextual inquiry to understand real-time conversations between the bot and the user.
Understanding the scope and requirements.
We had to understand the limitations and opportunities of the platform where our chatbot would live. Since the chatbot ran on NYU mobile app and we owned all the data, we had more flexibility to design the chatbot and determine what the chatbot could offer.
As a designer, I thought it was important to have a better understanding of how the chatbot flow worked within the platform. Understanding the data architecture gave me an opportunity to how the interface and user experience should be based on the learning. Below are some design opportunities within the platform to create a fun chatbot.

Building the contextual conversation.
To bring more values to the bot, I noticed we had to design every use-case based on our target users' intents. Creating the bot personality that aligned with how students communicate would make the bot more alive. Before crafting the bot's compatibility, I designed the conversation style as a framework for how the bot would interact with humans.

Similar to creating a movie script, building contextual conversations is about maintaining the continuity of the conversation flow. I created the conversation flow to help the team build empathy to make the bot more human.


The chatbot personality.
To keep the conversation going, we chose a tone and built the whole persona around it as bot personality. The personality would help us narrow down the conversation topics and categories of words that would be used in the interaction.

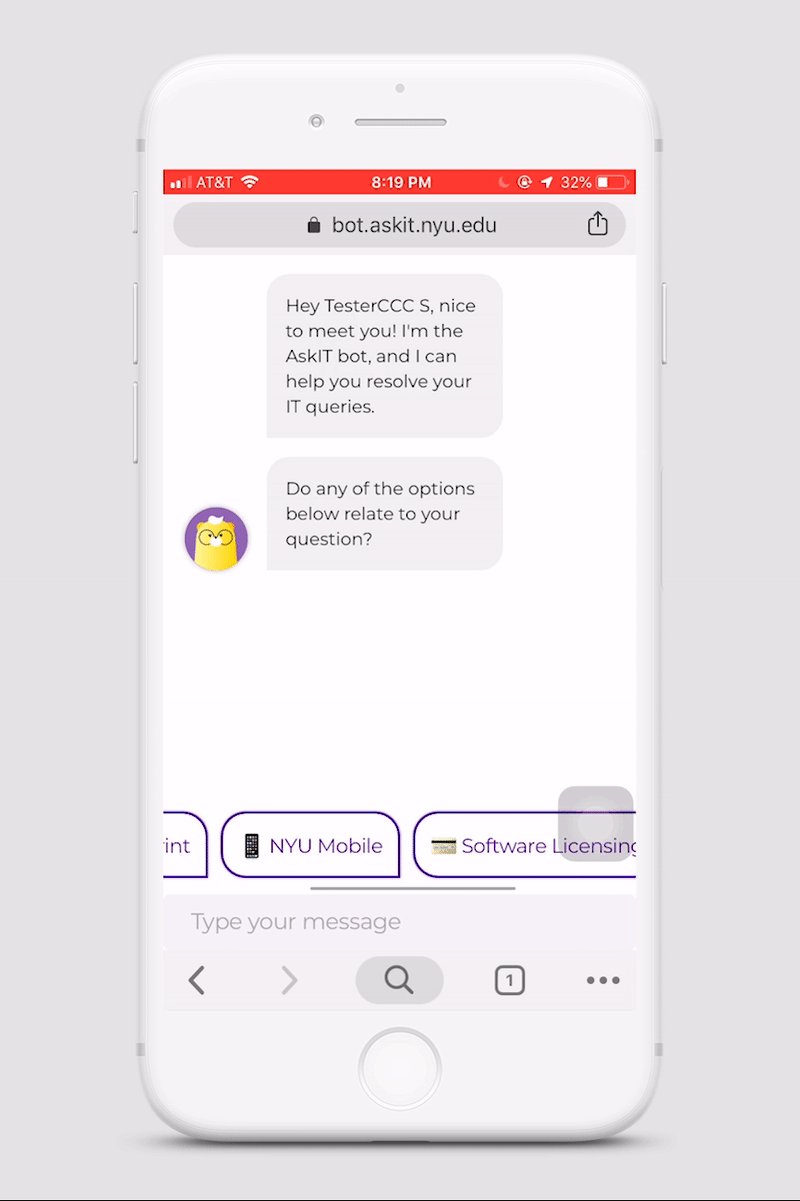
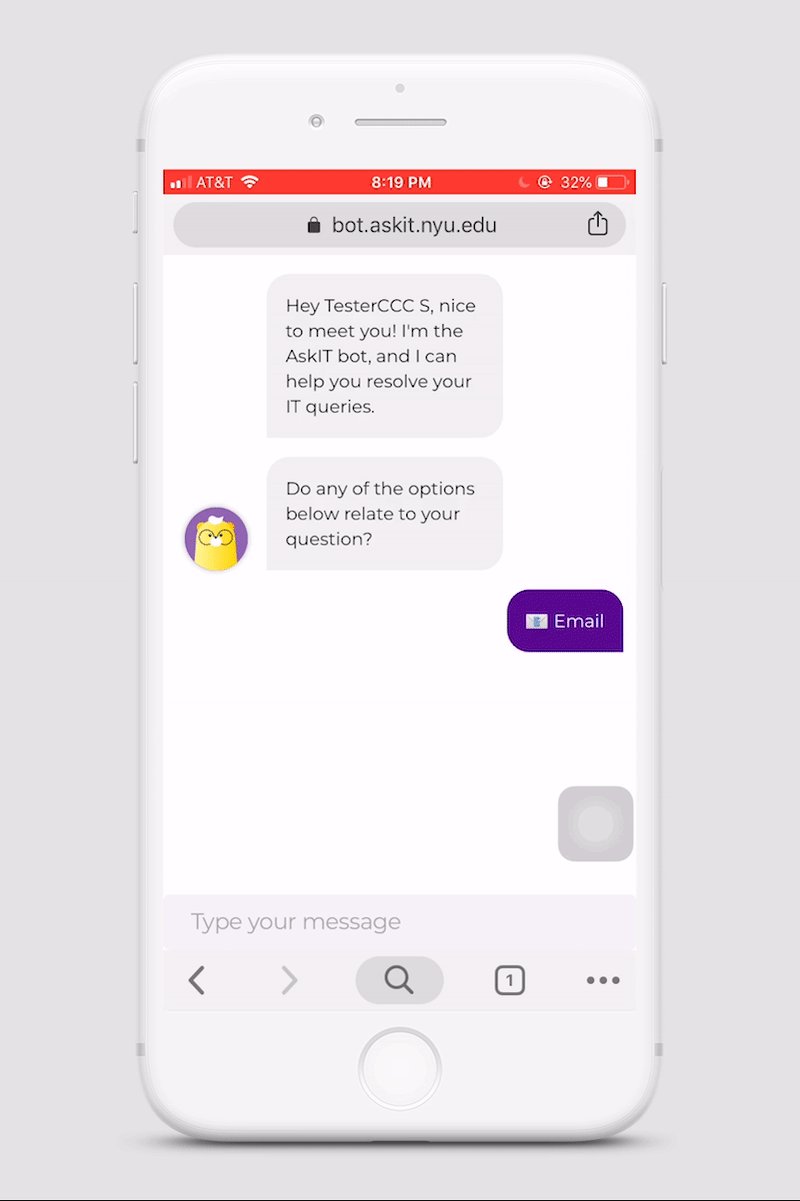
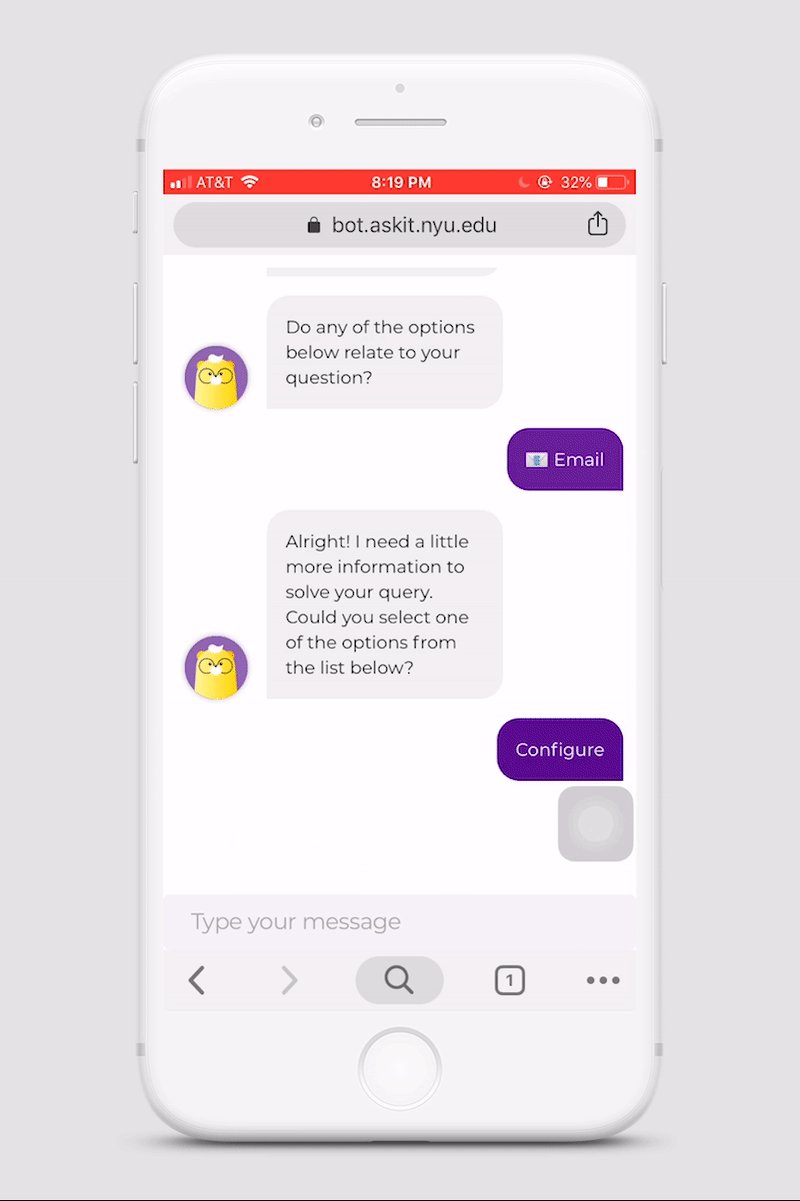
Catching all possibilities
The intent of the chatbot was to help students resolved their issues regarding school services as effective as possible. We noticed that providing suggestions based on the conversation would expedite the search. As the first design iteration, I designed 3 main paths of how the bot would give suggestions based on the inputs.
Happy path: I designed the conversation flow by "follow one with the next" categories. The suggestions showed one after another based on the user's previous selection.

Happy path: Showing the suggestions based on message inputs. I created conversation categories based on keywords, so the bot could provide the nearest possible suggestions.

Dead end: To prevent the user to get stuck in the conversation, I designed a dead-end path that showed popular suggestions when the bot unrecognized the user inputs.

Below is the full happy path of the conversation flow.

Visual Design
Making the bot more playful
Engaging students in fun communication should be from both conversations and visuals. I created the user interface guidelines to bring more personality to the bot.

The bot personality could be seen not only from the conversations but also from the visual aspects. Since we had more flexibility with the platform, I designed some illustrations to bring the conversations into a more fun way. The illustrations aligned with the information that the bot provided.

Illustrations made by me
Crafting Experience
Detail matters.
I believe that small details speak more to differentiate a great experience from the ordinary one. Conversation and the visual aspects could be the main focus when designing a chatbot. But, it's more about how to deliver the small micro-interactions to leverage the user's satisfaction.


Natural delay
A slight delay in conversation is natural to make the chatbot act as a person. We designed the typing animation to make the bot more human.

Visibility of background process
Clarity would enhance users' trust. It was necessary to identify the user if the bot was active or if there were any connection issues by adding read or delivered information.

Visual elements
It was necessary to notify the users of what was happening in a time frame. We created color gradients to notify the time flow in the conversation.

Users' inputs are important to train the bot. To enhance the quality of the data, we asked follow-up questions to make sure the conversation fell within the context of users' queries.
Ask follow up questions

Visual aspects are important to engage users in the conversations. I designed the illustrations of the bot to bring more storytelling aspects to the interface.
Visual narratives
Evaluation
Creating a chatbot for the first time was a really big challenge. We had to validate our solutions to know if the bot conversations were understandable and to find out any usability issues with the bot. I conducted user testing with 5 users with different backgrounds towards their activities at school.

From the testing, we were able to prioritize what we needed to focus on for the next iteration. Many users still found it confusing how the bot responded based on their inputs and most of them didn't understand the technical terminology that was used in the information.
Below are our next steps what we had to do based on the testing findings.
Restructure the knowledge base, by simplifying the information, regrouping information from users' perspectives, adding other necessary categories, and updating the data with a user-friendly tone and terms.
Enhance the conversation flow by adding more use-cases and knowledge to the bot, adding more categories, and designing more dead-end cases.

Real users' feedback to improve the bot.
Takeaway
The conversational interface is the next UX challenge.
A chatbot is no longer a bizarre communication platform for us. But the way human interacts with the chatbot is still something to be continuously learned. A conversation is a basic human communication tool. It's natural for humans to do it unconsciously, but not for machines. Like a human, a machine needs some time to learn the conversation. In order to make machines learn the conversation, I believe the conversation designers have to abstract our thought patterns and unconscious habits into something that can be interacted in an organic way.
I also think that conversation is something that is not absolute. It is subjective based on the person who's interacting with. An important thing that I learned is that conversation is an infinite loop. In my personal opinion, what matters the most when designing conversations is to always practice writing the flows and scripts. Learning the users' conversation behavior will also benefit us to write how the bot's personality will meet the goals.